この時期こんな穏やかな雲があるだろうかと、何かしら気になった。
特に何の形に見えるとかではない。

最初はひとかたまりになっていたが、数分後、左から大きくなって離れていった。
こうなった。
周りにはほとんど雲が見当たらない。
来年は抜け出せるのだうか…
この時期こんな穏やかな雲があるだろうかと、何かしら気になった。
特に何の形に見えるとかではない。

最初はひとかたまりになっていたが、数分後、左から大きくなって離れていった。
こうなった。
周りにはほとんど雲が見当たらない。
来年は抜け出せるのだうか…
 スマホで表示されたはてなブログで、サイト内を検索する方法はあります。
ただし、サイドバーに設置されるため、下方までかなりスクロールしないとボックスは表示されません。
PC表示であればその問題はありません。
スマホで表示されたはてなブログで、サイト内を検索する方法はあります。
ただし、サイドバーに設置されるため、下方までかなりスクロールしないとボックスは表示されません。
PC表示であればその問題はありません。
もっと上の方に設置できないのか。 ここでは、筆者のここのサイトにあるように、ヘッダー部分へ表示させる方法を示します。 スマホ用のヘッダーにHTMLを設置するためには、有料「PRO版」が必要なようです。 でも、記事本文に上に設置できるようなので、思っているのとは違うようです。
参考となったサイトは下記にあります。
設置するスクリプトは下記にあります。 下記コードの「ブログのURL」の部分を、検索したいサイトのURLに書き換えます*2。
<div class="hatena-module search-box"> <div class="hatena-module-body"> <form class="search-form" name="search" role="search" action="「ブログのURL」/search" method="get"> <input type="text" name="q" class="search-module-input" value="" placeholder="ブログ内検索" required> <input type="submit" value="検索" class="search-module-button" /> </form> </div> </div>
(ダブルクリックすると、全スクリプトが選択されてクリップしやすくなります。)
スマホや、PCサイトでも左上に表示させるように、上記でコピーしたスクリプトを貼り付けます。
「 設定」→「詳細設定」へと進みます。スクロールして下へ進むと、「<head>要素にメタデータを追加」へペーストします。これで完了です。

*2:www.halu7.com から画像引用しています

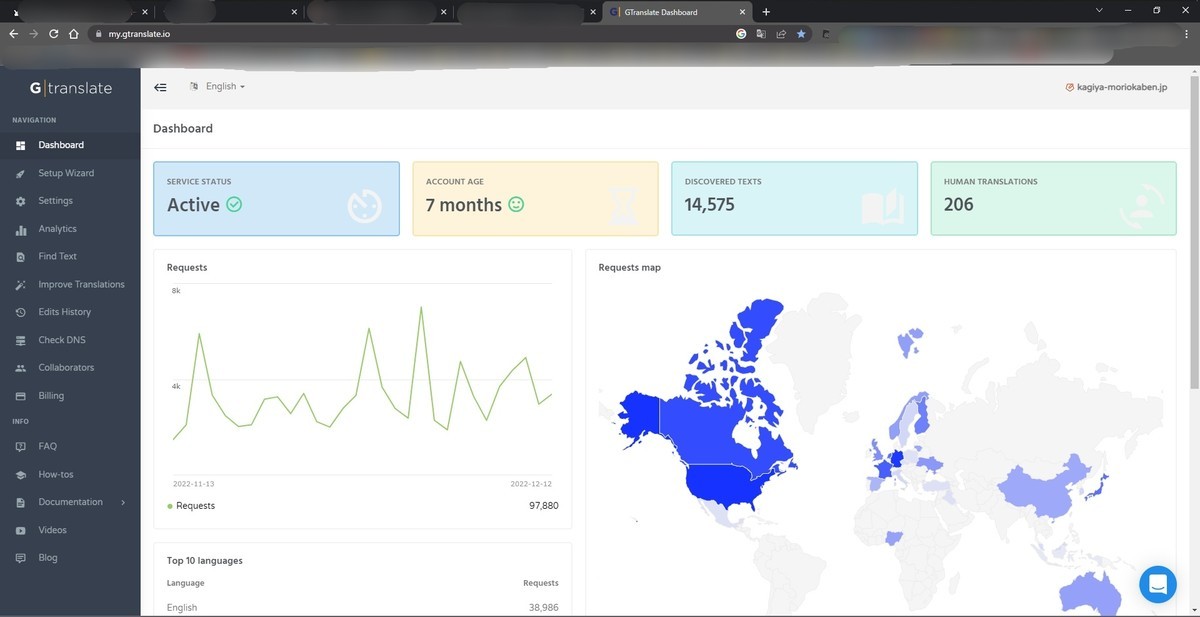
Gtranslateにはダッシュボードがありますが、設定がほとんどで、翻訳結果を編集するには別の方法をとる必要があります。

導入した当初は、全く知りませんでした。WordPressでのプラグインでダイナミックに編集出来れば良いのですが、サポートはされていません。
マニュアルには下記のように記載されています。
翻訳したいページを開く
自動翻訳されたもので、翻訳がおかしい部分など編集したい場合は、URLに「?language_edit=1」をつけると編集モードになります。
例えば、英語のサイトでは
https://○○○.com/en/about/
のページであれば、
https://○○○.com/en/about/?language_edit=1 となります。編集できる場所は、それぞれのテキスト箇所に鉛筆マークが表示されます。
最初は、都度入力していましたが、なんとかショートカットなどを作れないかと探していましたが、ありました。
Google Chrome限定ですが、拡張機能を使います。当然、ここからGTRANSLATEのサイトに登録している必要があります。
機能の概要は、指定したフォーマットでURLリンクを作成する機能です。
ページごとにURLリンクを作成できるので、結構有用な機能です。
現在のページの URL をさまざまな形式でクリップボードにコピーします。
Firefox アドオン Make Link のように簡単に HTML リンクタグを作成します。
導入が終わったら、編集するためのURLリンクタグを設定します。
TOPバーのアイコンをクリックして、「Configure」をクリックします。
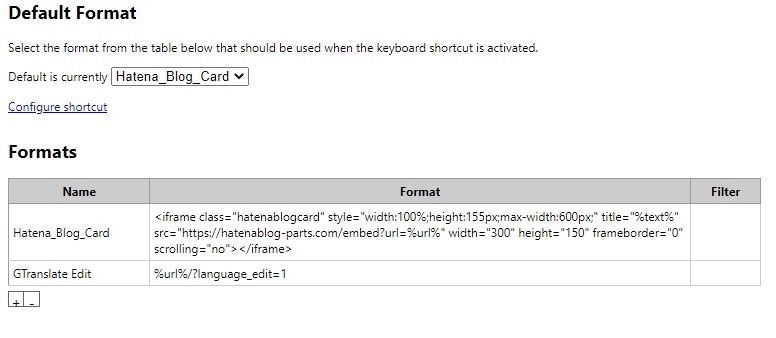
下図は筆者が設定している名前で、二種類だけにしています。導入時の物は削除しています。

デフォルトのFormatを適宜「-」アイコンで削除して、「+」アイコンで新規に追加します。
Name : 「GTranslate Edit」(筆者が指定した名前で、分かりやすい名前であれば何でも構いません)
Format: 「%url%/?language_edit=1」
ここでの「%url%」は変数です。「表示しているページのURLを取得する」という機能があります。
なお、下図の内容は筆者の設定しているFORMATです。HatenaBlogCardも指定しています。変数は「Variables」に記述していますので、適宜参考にしてください。

拡大すると、

GTRANSLATEで翻訳したページで、右クリックでメニューを表示させます。
先ほど設置した「GTranslate Edit」をクリックします。
クリックすると、クリップボードに「/?language_edit=1」が付加されたURLリンクタグがコピーされます。

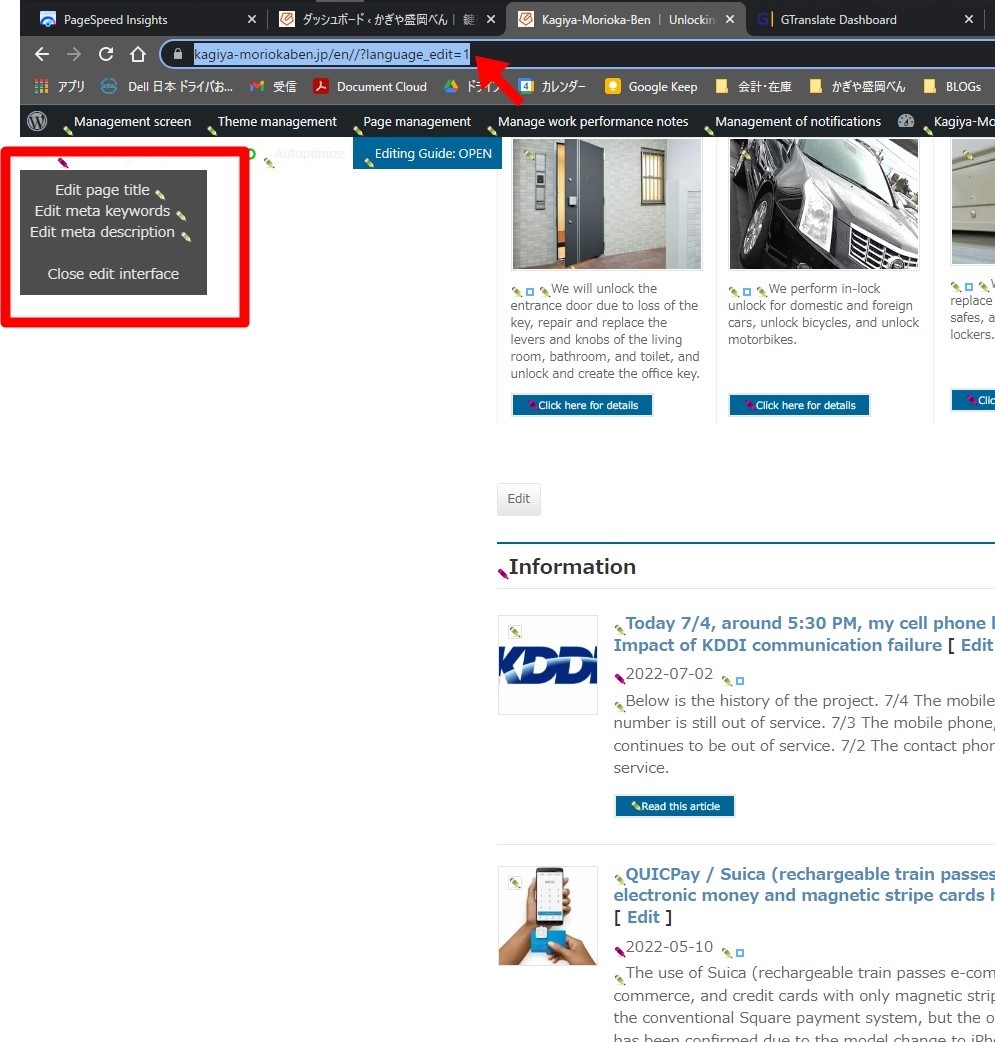
クリップボードにコピーされたURLリンクタグをペーストします(赤矢印)。
すると、編集サーバーにログインするために、ベーシック認証が表示されます(ここでは説明画像はスキップしています)。
ログインすると、下図の表示が編集メニュー(赤枠で表示された部分)と共に出てきます。

Gtranslateのマニュアルにあるように、「編集できる場所は、それぞれのテキスト箇所に鉛筆マーク✎が表示されます。」
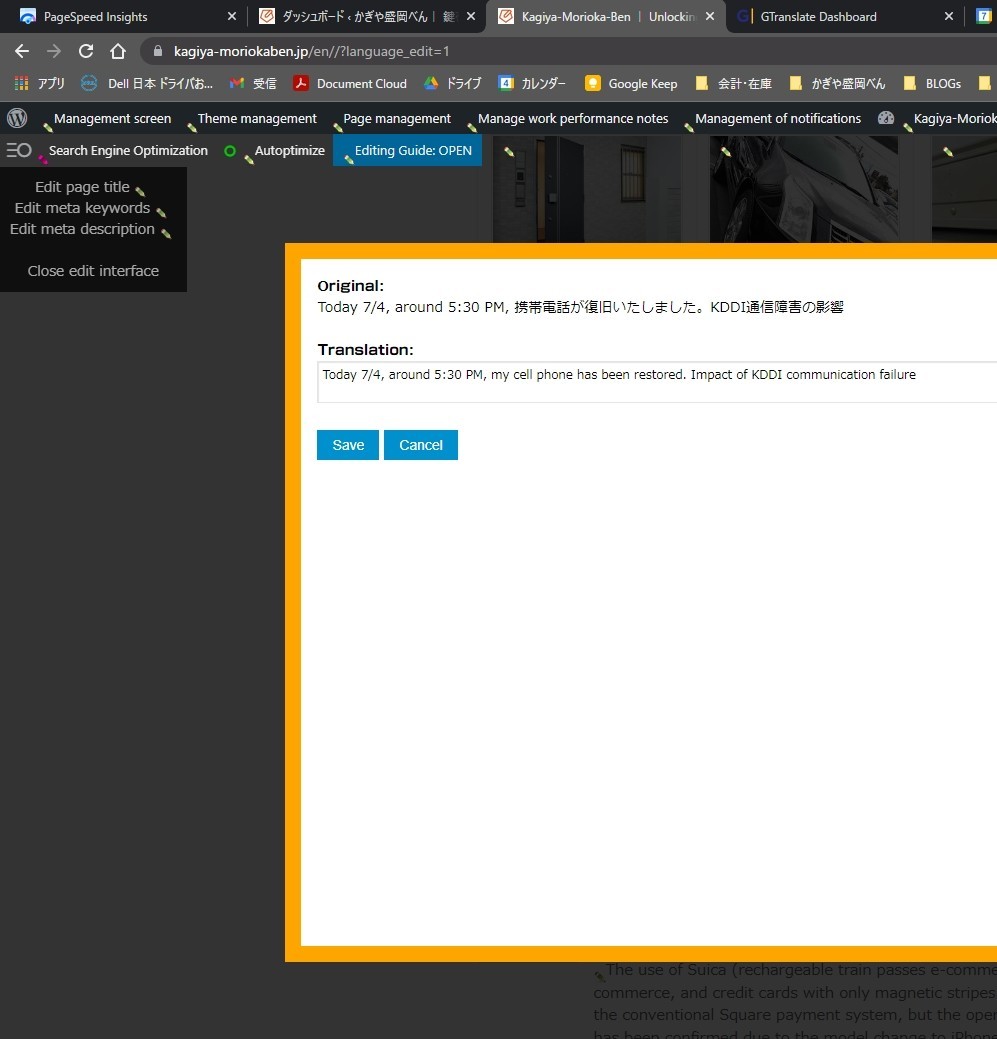
所望の鉛筆マーク✎をクリックします。ポップアップで編集画面が表示されますので、「ORIGINAL」文章を参考にしながら、「Translation」部分を編集します。
文章を編集すると、「赤色」鉛筆✎に変わります。
ページを離脱する場合は、左上のメニューから「Cloes edit interface」を選択して離脱します。

編集はこれで完了です。

有料版を使用してから7ヶ月が経つが、ここに来て結構誤翻訳が目立ってきました。 特にチェックしてもいなかったので、訂正するのに苦労しました。 サイトの説明によれば、非常に正確だとの説明です。
しかし、結構「アホ」で、基本的な翻訳が機能していない。 結構修正に疲れます。
一文の中に、登場人物が三人いると、前後の文脈があるにも関わらず、主語などI, my, me, he, his, him, she, herがごちゃごちゃになる様だ。何とも稚拙な翻訳になる。驚いて笑うしかない。
全角ダブルバイトのアラビア数字、漢数字が「XNUMX」表示となって、不明な変数になる。
日本円の金額表示翻訳されない。(XX千円、XX万円、数万円、数千円など)
和暦が全く翻訳されない。(グレゴリオ歴表示のみ)
文章と文章の間(句読点)の後ろにブランクが入らない。「、」や「。」をなんだと判断しているのか。
文脈から判断するはずのニューラル翻訳のはずが、人称表示がガタガタである。「She」になったり、「He」になったりガタガタです。
あとから翻訳されたコンテンツを編集できるのが有料版の機能ですが、FULLに使わせてもらっています。ストレスが多いですが。 基本的な内容がここまでガタガタなのは、一体どういうことなのでしょうか。
ここまで稚拙な翻訳になると、有料が聞いて呆れる。年間契約だし、あと半年近く使うことになる。期待したいがどうだろうね。
 本年11月4日に決算短信として報告された。その後、メールが直接届いたが、事業撤退の準備を今年初めから進めていたことが分かった。
本年11月4日に決算短信として報告された。その後、メールが直接届いたが、事業撤退の準備を今年初めから進めていたことが分かった。
決算2022.11.042022年9月期 決算短信〔日本基準〕(連結)(PDF356KB)
〈駆けつけ事業〉 集客の減少が続いたことにより、当連結会計年度における当事業の売上高は、950,114千円(前連結会計年度比 28.3%減)となり、営業損失は80,990千円(前連結会計年度は営業損失25,883千円)となりました。なお2022年10月 3日に開示しましたとおり、当該事業は会社分割の上、当社の関連会社である株式会社アクアラインへ11月30日を効力発生日として譲渡いたします。
昨年から事業部統合など社員の整理がなされていたことは気がついていたが、とうとう事業撤退とは驚いた。 売却先は広島にある(株)アクアライン*1だ。
駆けつけ事業におきましては、11月30日を効力発生日として、当社の持分法適用会社である株式会社アクアラインへ譲渡いたします
いったん準備会社(駆け付け事業準備(株))を作ってそこに分割するとある。その後11月30日に効力発行として吸収させる。 それまでの背景が気になるところですが、経緯として下記に記載されていました。
近年は急激な社会環境の変化やライフスタイルの多様化が進む中で、インターネット・タウンページ等からの集客面で苦戦が続いており、事業課題解決の道筋を模索しておりました。
2020年から案件のオファーが無くなっていた。社員での内製化に特化するこは分かりきっていたが、2020年、2021年、2022年とオファーが無くなっている。 今後については不安しかない。