
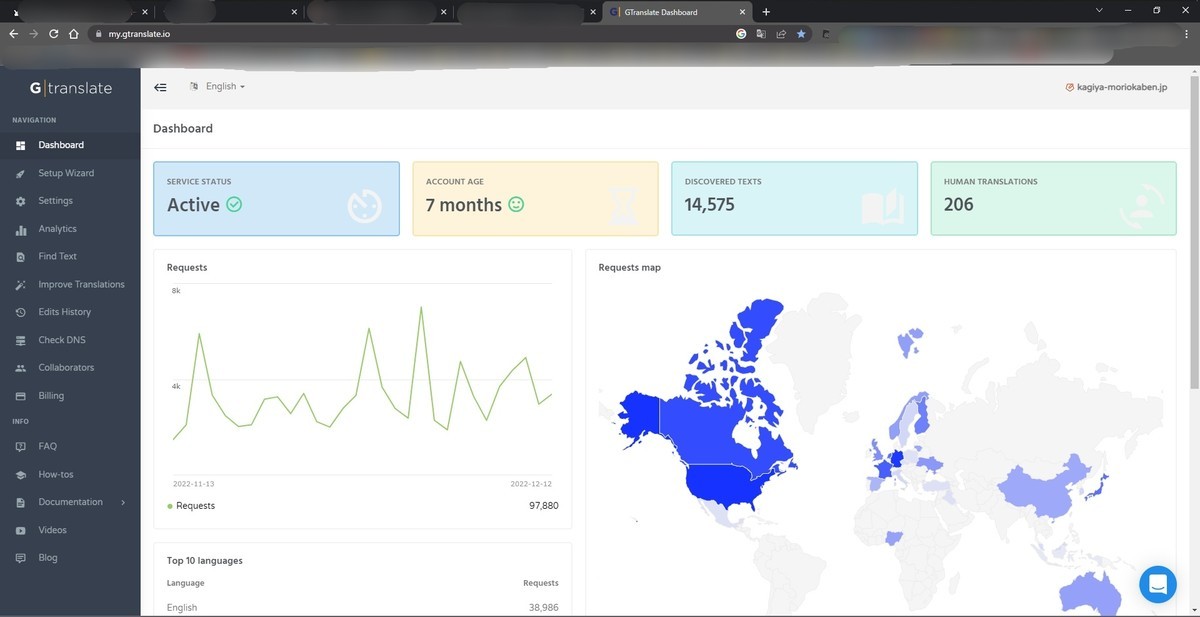
Gtranslateにはダッシュボードがありますが、設定がほとんどで、翻訳結果を編集するには別の方法をとる必要があります。

導入した当初は、全く知りませんでした。WordPressでのプラグインでダイナミックに編集出来れば良いのですが、サポートはされていません。
マニュアルには下記のように記載されています。
翻訳したいページを開く
自動翻訳されたもので、翻訳がおかしい部分など編集したい場合は、URLに「?language_edit=1」をつけると編集モードになります。
例えば、英語のサイトでは
https://○○○.com/en/about/
のページであれば、
https://○○○.com/en/about/?language_edit=1 となります。編集できる場所は、それぞれのテキスト箇所に鉛筆マークが表示されます。
最初は、都度入力していましたが、なんとかショートカットなどを作れないかと探していましたが、ありました。
Google Chrome限定ですが、拡張機能を使います。当然、ここからGTRANSLATEのサイトに登録している必要があります。
Chrome拡張機能「Create link」を導入する
機能の概要は、指定したフォーマットでURLリンクを作成する機能です。
ページごとにURLリンクを作成できるので、結構有用な機能です。
現在のページの URL をさまざまな形式でクリップボードにコピーします。
Firefox アドオン Make Link のように簡単に HTML リンクタグを作成します。
Configurationを設定する
導入が終わったら、編集するためのURLリンクタグを設定します。
TOPバーのアイコンをクリックして、「Configure」をクリックします。
下図は筆者が設定している名前で、二種類だけにしています。導入時の物は削除しています。

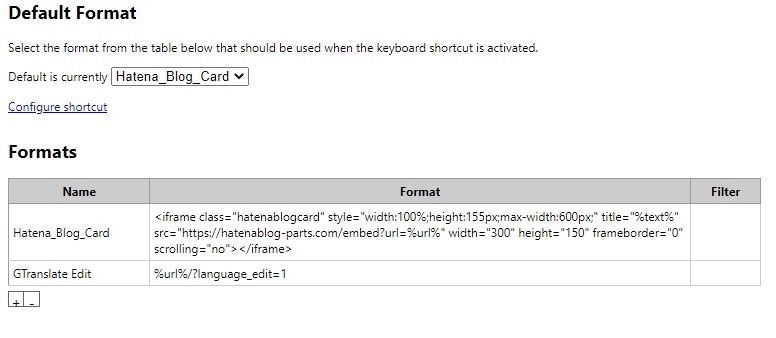
Formatを指定します。
デフォルトのFormatを適宜「-」アイコンで削除して、「+」アイコンで新規に追加します。
Name : 「GTranslate Edit」(筆者が指定した名前で、分かりやすい名前であれば何でも構いません)
Format: 「%url%/?language_edit=1」
ここでの「%url%」は変数です。「表示しているページのURLを取得する」という機能があります。
なお、下図の内容は筆者の設定しているFORMATです。HatenaBlogCardも指定しています。変数は「Variables」に記述していますので、適宜参考にしてください。

拡大すると、

翻訳されたページを編集する
GTRANSLATE編集用ページのURLリンクを作成して貼り付ける。
GTRANSLATEで翻訳したページで、右クリックでメニューを表示させます。
先ほど設置した「GTranslate Edit」をクリックします。
クリックすると、クリップボードに「/?language_edit=1」が付加されたURLリンクタグがコピーされます。

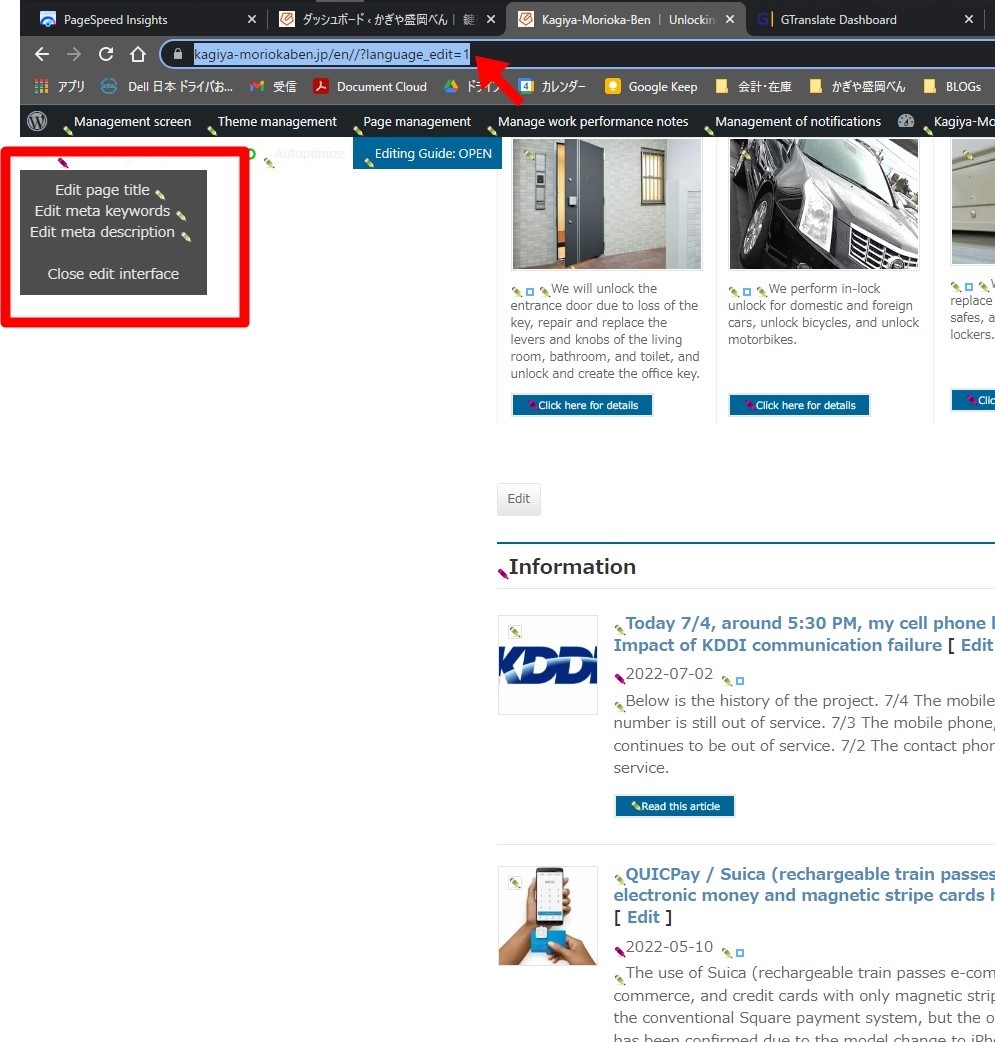
GTranslate編集ページが表示されます。
クリップボードにコピーされたURLリンクタグをペーストします(赤矢印)。
すると、編集サーバーにログインするために、ベーシック認証が表示されます(ここでは説明画像はスキップしています)。
ログインすると、下図の表示が編集メニュー(赤枠で表示された部分)と共に出てきます。

Gtranslateのマニュアルにあるように、「編集できる場所は、それぞれのテキスト箇所に鉛筆マーク✎が表示されます。」
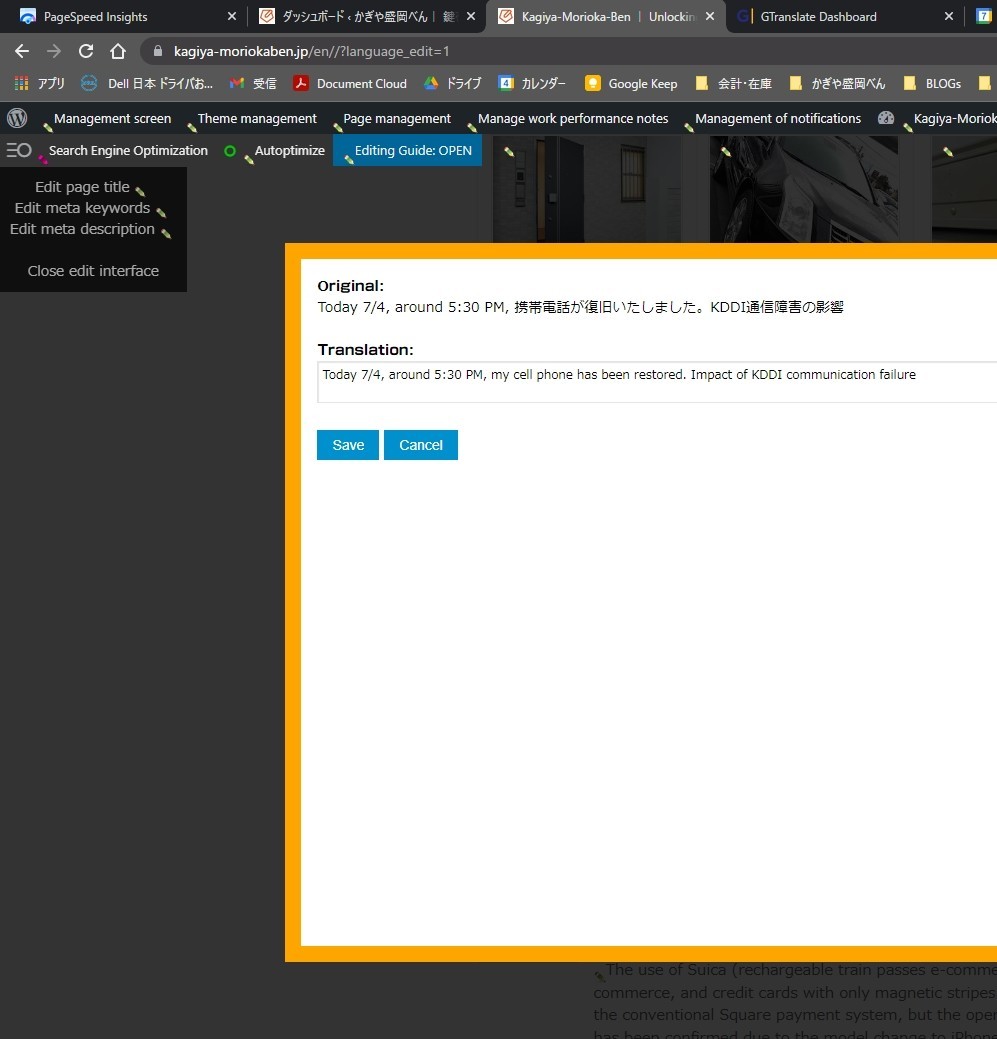
鉛筆マーク✎をクリックして翻訳された文章を編集する。
所望の鉛筆マーク✎をクリックします。ポップアップで編集画面が表示されますので、「ORIGINAL」文章を参考にしながら、「Translation」部分を編集します。
文章を編集すると、「赤色」鉛筆✎に変わります。
ページを離脱する場合は、左上のメニューから「Cloes edit interface」を選択して離脱します。

編集はこれで完了です。