Webの高速化の課題を引きずって

Wordpressを導入して5年が経ちましたが、その間WEBの高速化がいつも問題でした。
試した事は数しれません。サイトが崩れてしまった事もありました。管理画面が表示されずにログイン不能もありました。何度もバックアップから復旧させ、最初から設定し直す事もしばしば。
いろいろなプラグインを試すのは当たり前のことですが、そのたびにいろいろな不具合が出てきて考察している間に放置していたりとか、でも気にはしていましたが。
Google PageSpeed Insightsで現状パフォーマンス確認する
このツールでパフォーマンスを確認していましたが、いっこうに改善する兆しがなく、半分あきらめていました。


これ以上にもっと低いスコアの時もありました。
レポートの記述では、Imageに対する圧縮が問題であるとの内容が多く出てきます。そこで画像の最適化などのプラグインを探して、下記のプラグイン「Image optimization & Lazy Load by Optimole」をインストールして改善が大幅に見られました。
optimole.com
Wordpressでのプラグインでは

しかし、Wordpressモバイルアプリとの同期連携が出来なくなるなどの問題があり、しばらくアプリからの更新は断念していました。
画像のLazy Load処理がコンフリクトすること、Webアクセラレーションもコンフリクトすることもあり、最適な設定はないのか、再度見直しをするこことしました。
Optimoleプラグイン削除で同期再開とJetpack再設定 〜スコアアップも改善~
Wordpressモバイルアプリとの同期は、このプラグインを無効化することで同期が再開されました。
したがって、このプラグインは削除です。
他になにか出来ることはないかと調べると、Jetpackの「サイト情報統計」にヒントがある事が分かりました。
つまり、JetPackだけでの設定を見直しすることで、今回劇的に改善されると言うことです。
そこで下記の手順通りに設定変更後、確認して見ると
Google PageSpeed Insightsスコア結果がかなり改善されていました。


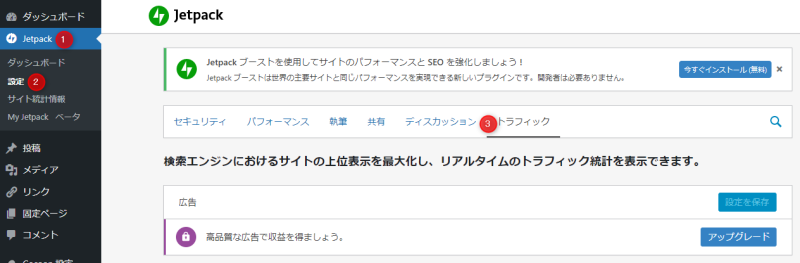
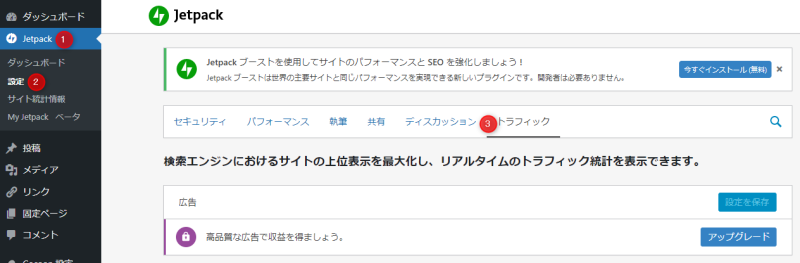
実際のJetpack設定の「サイト情報統計」変更
ここのサイト参照して、Jetpack設定の定義、意味を確認します。
確認する中で、「設定」→「トラフィック」→「サイト情報統計」の設定で、
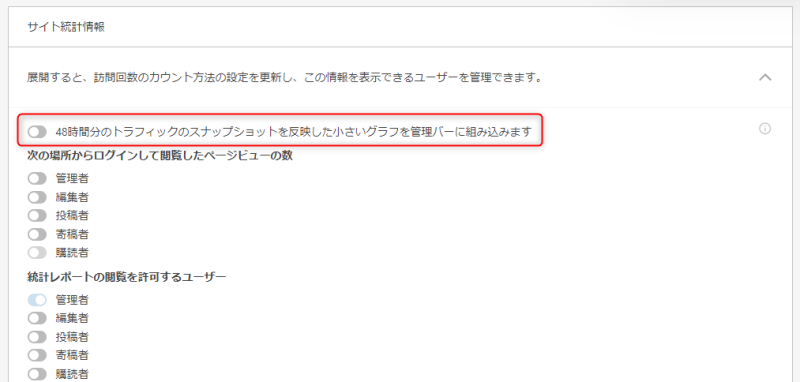
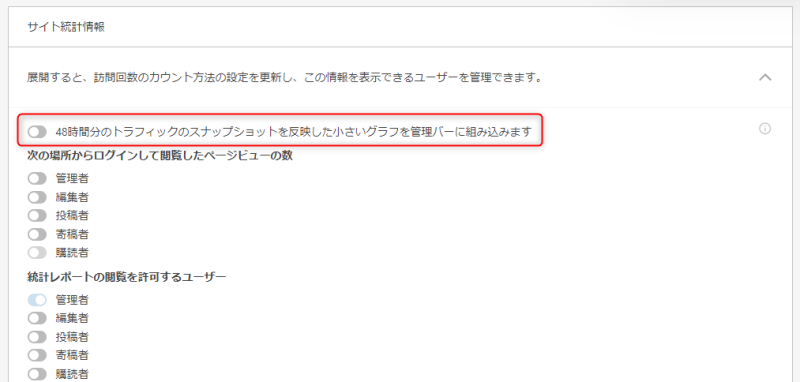
「48時間分のトラフィックのスナップショットを反映した小さいグラフを管理バーに組み込みます」をオフにしましす。
実際は上記の参照したサイトにあるように、下記のように設定し直します。
Jetpack独自のアクセス解析機能が、Webサイトに負荷をかけて重くしているかもしれません。

アクセス解析機能は、WordPressの管理画面から「Jetpack」→「設定」→「トラフィック」タブを開きます。

「サイト統計情報」をオフにすれば、アクセス解析機能は停止になります。
www.webdeki.comからの抜粋
これは、管理画面上の最上部メニューバーに表示される小さなアクセスグラフのことです。デフォルトではオンになっていますので、気にはしませんでした。これだけでスコアが改善されるとは驚きのでした。
更なるスコアアップ〜「使用していないJavaScriptの削減」「recapture_en.js」を削減する〜
ずーっと気になっていた、レポートでの「使用していないJavaScriptの削減」での項目でした。調べに調べて分かりやすいサイトを見つけました。これにより一気にスコアが向上しました。
himpotan.net
下記にコードを「function.php」の最後に追加しました。
//reCAPTCHA JS読み込みをコンタクトページに限定
function load_recaptcha_js() {
if ( ! is_page( 'inquiry ) ) {//フォーム設置ページのスラッグ
wp_deregister_script( 'google-recaptcha' );
}
}
add_action( 'wp_enqueue_scripts','load_recaptcha_js',100 );
私の場合は、「contact」ではなく「inquiry」がスラッグですので変更しておきます。
さっそく測定すると、


おおおお~やっとサイトが安定しました。一年以上放置検討していましたが、こんなにアッサリと改善されるとは…安堵安堵です
しかし、WordPressはプラグインでなにかする度に様々な所に影響が波及するので大変ですね。
この後、もう一箇所改善が必要な「プリロード」に関して考察してみます。